The Data
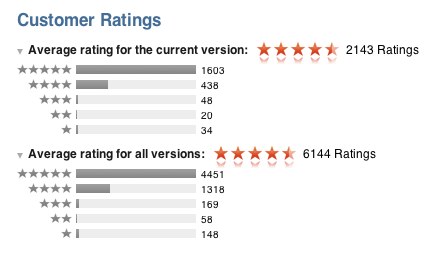
One week after Seamless, the leading online food ordering service, released their first iPad app in March 2012, the app hit #1 in the App Store’s Lifestyle category. Today it maintains 4.5 stars with more than 6,000 ratings and reviews.
“By far the best menu application available for iPad…”
“I couldn’t imagine not having it…”
“Fantastic app that I use almost daily…”
“Much better than fighting your way through a difficult conversation by calling a restaurant.”
Less than a year later, Seamless has just announced that mobile devices account for more than 40% of order volume, and 30% of that is on iPad. 12% of all Seamless orders are being placed via the iPad app. That’s quite a big chunk of the ~$1 Billion worth of annual food orders Seamless processes.
Since we can’t assume the average order value is the same on all devices, we can’t claim that $120 Million worth of orders have been transacted on the iPad. However, if you think about where iPads are most likely to be used for food ordering, you might be able to do the math on the likely order size when compared to other meals of the day.
This is big.
The Team
As the consulting user experience strategist on the Seamless iPad app, I conducted extensive user research, facilitated the product strategy and feature prioritization, created the overall concept for the app, designed all the flows through the experience and wiredframed the key screens, oversaw the visual design, and worked closely with the product and development teams to execute on our greater vision.
Seamless CEO Jonathan Zabusky was involved in every step and hired me directly. I collaborated closely with strategy lead Dana Grossbard and mobile product director Ben Falk, visual designer Mason Yarnell, and a kick-ass team of developers, all who slaved for months to bring our vision to life.
I established the process, but they were the ones who made it happen.
The Process
Stakeholder Interviews
We began by articulating the goals and target audiences for the Seamless iPad app through a series of interviews with senior leaders across the organization. Asking a consistent set of questions to each stakeholder allowed us to summarize their responses across the board, and look for any inconsistencies in strategy and vision.
Ensuring that all stakeholders are on the same page at the very beginning of the process makes everything else down the line go much smoother.
User Interviews
Through one-on-one interviews with existing and prospective Seamless customers across the U.S., we discovered the common trends amongst people who order delivery from restaurants.
We asked about their eating habits, when they eat, who they eat with, how they decide what to eat, how they get their food. We asked about their iPads, how they use them, where they use them, who they share them with. We heard a ton of amazing insights and our wheels were turning. Now we had to make sense of it all.
Personas and Scenarios
We synthesized our user interview findings into personas — each one representing a type of user with unique motivations, attitudes, behaviors and frustrations. We spun a compelling, concise and familiar narrative that would allow us to share the findings throughout the organization, build empathy for our target audiences, and keep us on track throughout the design process.
Along with a comprehensive set of use case scenarios, we now had a clear picture of who would use our iPad app, how they would ideally use it, and most importantly, why.
Feature Prioritization and Product Roadmap
By teasing through each scenario, we then inventoried of all features and functionality that would be needed to create the ideal ordering experience for our target audiences. But of course reality is filled with constraints and compromise.
We used three inputs — business objectives, user needs, and technical feasibility — to prioritize the features into phases, identifying the features that would have the most impact on our customers, provide the most value to the business, and be the most achievable to build in our given timeframe. Those must-have features are what we would ultimately design.
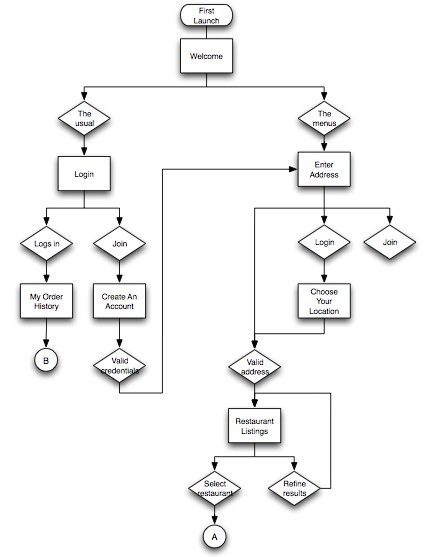
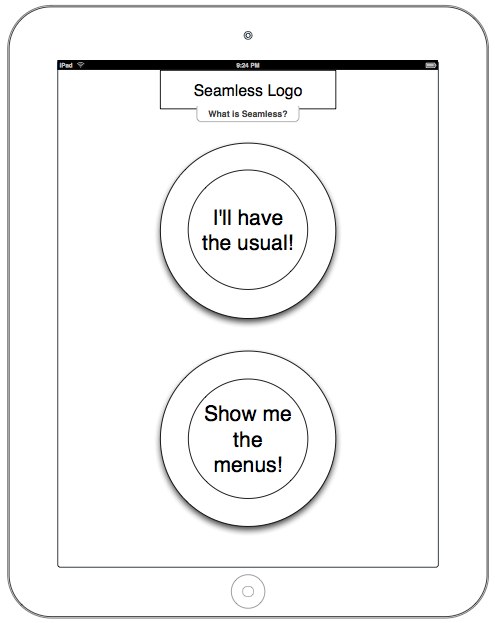
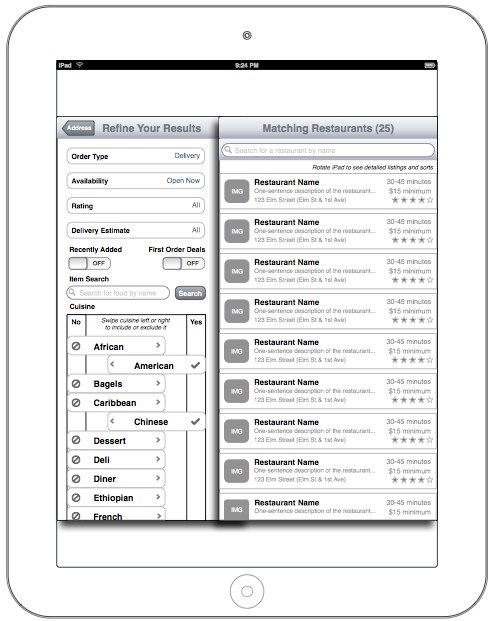
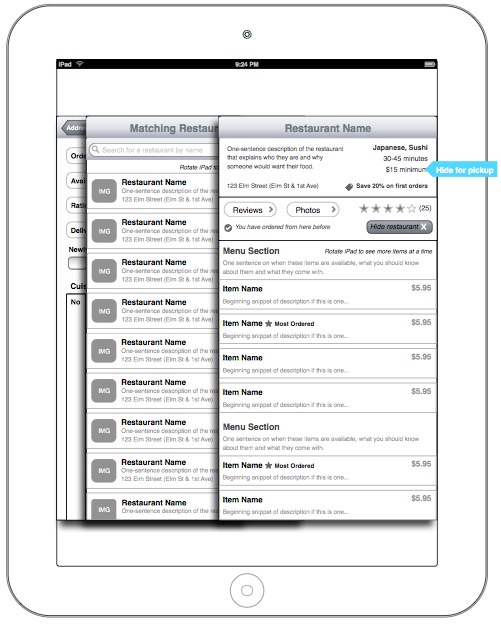
Flow Diagrams and Wireframes




Taking a feature set and turning it into a beloved digital experience is both science and art. We crafted a story with a beginning, middle and end. We identified key screens and envisioned how to move between them. We brainstormed new ways to interact with data given the benefits of the iPad. We wove together elements that would satisfy our users needs with ones that would delight them.
We thought about it in portrait and we thought about it in landscape.
In the end, we had a concept for allowing customers to quickly and easily order the food they wanted while allowing them to explore new restaurants in a fun and engaging way. Now we needed to see if it would work.
Usability Testing
Through think-aloud usability tests of printed-out wireframes with existing and prospective Seamless customers, we immediately found the flaws in our design, the great ideas we had that didn’t resonate with others, the confusing copy and the steps out of order — not to mention, what we’d knocked out of the park.
By keeping what worked and iterating on what didn’t, we quickly arrived at a functional design that got everyone very excited.
Visual Design
Extending the reach of Seamless’s monumental rebranding was one of the major initiatives of this project. Mason and the Seamless design team did an outstanding job adapting the style guide to an iPad context, bringing a vibrant, immersive, delightful aesthetic to a deeply functional app. Quite frankly, they pushed the boundaries of what had previously been achieved on iPad.
Through the same rigorous testing and iteration, and close collaboration with the mobile development team, they honed every detail and provided a comprehensive set of graphical assets to be taken into iOS development.
Agile Development
Due to the cumulative efforts of a team of veteran software engineers using the most current development methodologies, we were able to take a meticulous plan and turn it into a reality.
As batches of functionality were implemented on the front-end, we continued usability testing to ensure we stayed on the right path. As our API and back-end systems took shape, we put the iPad app through extensive quality assurance to confirm that each component worked as intended. Completing orders with iterative builds also allowed us to analyze the utility of the app within the greater customer service ecosystem that surrounds it.
It took ample time to guarantee that we created a best-in-class iPad experience while not compromising the experience across other platforms. It was fast-paced, but it wasn’t hasty.
Launch and Learn
We didn’t act prematurely, and we didn’t wait until it was perfect. The Seamless iPad app had a stable launch and gracefully demonstrated our vision, yet had a long list of areas of improvement — just as the best apps do. The media buzz was immediate and customers were, for the most part, over the moon. We couldn’t have asked for better.
As a consultant, I don’t often get to be involved in the long haul. It’s a blessing and a curse. Part of me just isn’t cut out for the day-to-day tweaking and management; another part of me yearns for the chance to nurture my baby into adulthood. But I’m a surrogate parent — a vital role, albeit short-term.
It has been fantastic to see the subsequent versions of the Seamless iPad app released over the last year, with the guidance from VP of Product Lizzy Klein.
Reading the news about Seamless’s success and the massive revenue its iPad app is contributing, I feel an immense sense of pride. I am privileged to have played even a small role in helping a company I love to thrive.
Congratulations to the team, and keep delivering food happiness!
Related Posts:
- The UX Design Process for the Boxee Beta January 27, 2010 | 33 comments
- Redesigning the boxee experience December 18, 2008 | 21 comments
- I did the UX design for Brighter Planet July 20, 2009 | 10 comments
- Whit Hour – Week 4 August 26, 2009 | 5 comments
- The Design Advisor: Why Every Startup Needs One March 20, 2013 | 4 comments





Congrats on the launch and thanks for sharing your process with the rest of us!
I have nothing smart or useful to add to this fabulous post, but wanted to say THANK-YOU. Also, you’re awesome. Or rather, you’re awesome for helping the rest of us be a bit more awesome with such detailed and helpful posts. One of the biggest problems in most parts of the tech world is we do not have enough access to high quantities of usable examples/models of process (with feedback on results). There see to be a lot of debriefs on “you’re doin it wrong” or “we did it wrong”, but we need far more examples of things that worked.
They need not be THE ONE TRUE WAY… *any* useful example that worked is a huge help. And we need a *lot* of these examples if we are to extract higher-level patterns.
So, thanks for such a wonderful contribution :)
Congratulations and thank you so much for this post! As someone just getting into UX, it was wonderful to hear about the process a team goes through from start to finish. I can read dozens of “how to get started in UX” posts but this helps to answer my “and then what?” question. Thanks!
Thanks so much for this! It’s rare to find thorough descriptions of UX process, and even rarer to find one that makes me want to go make something right now.
Hey Whitney, Thanks so much for reiterating what I have been lucky enough to witness: a Great UX designer like yourself is imperative to a digital user experience being customer centric and customer delighting. I would love to catch up with you these many years later and reconnect. congratulations on your continued success!
Bill Hewson (ex DTAS and Tribal colleague)
Great post! I am a Web / User Interface Designer and I have been trying to incorporate more research and planning into each project. I have been reading everything I can get my hands on but this post really helped put it all together! THANKS!!!
Nice red Whitney. What tool did you use to create the above wireframes? Thanks